Building a simple app with Corona - Part II
Building a simple app with Corona using Storyboard, Button events, Views (Scroll view, Table view, Alerts, Images) and Bars (navigation, tabs,...
1 min read
Anurag : Nov 14, 2012 12:00:00 AM

Corona SDK is a software development kit that lets developers create graphic cross-platform apps (for iOS and Android) using Lua on top of C++/OpenGL. Corona makes it very easy to roll out cross-platform games and graphic-intensive apps. It even includes a physics engine.
Here's a small tutorial on How to develop simple application using Corona Framework. This is just the beginning. The SDK provides many advanced features as well using which you can create amazing and addictive games and apps.
Requirements -
- Corona Project Manager (CPM)
- LuaGlider
- Corona Complete
Install one of these IDEs.
Creating a simple app with the help of LuaGlider -
Step 1 -
- Launch LuaGlider Window
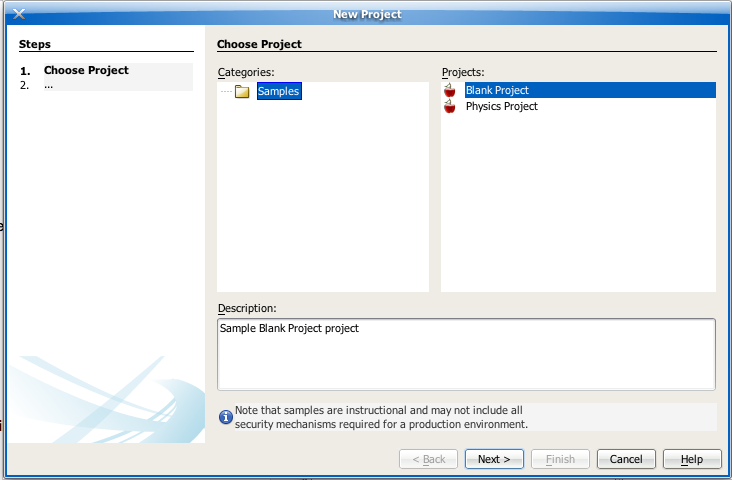
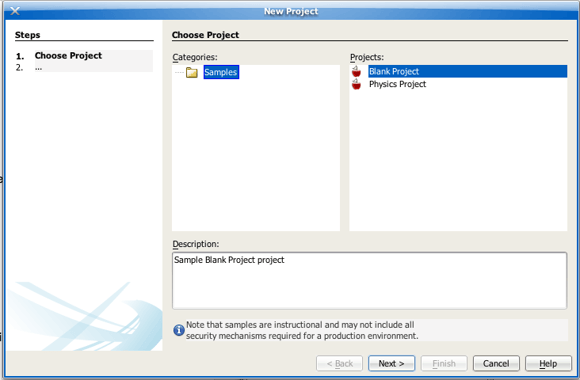
- Tap on the New Project Icon (Top Left Corner) and window will look like -
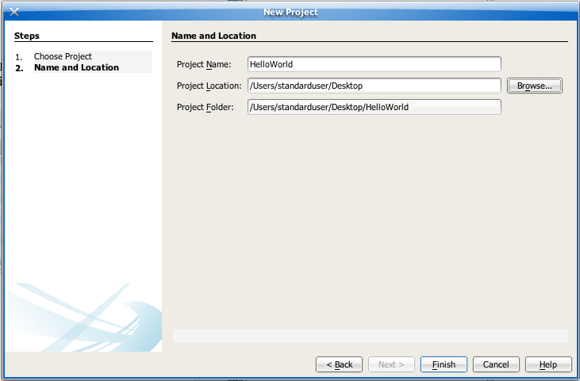
- Click Next - give Project Name, Project Location and Project Folder - Click Finish and window will look like -

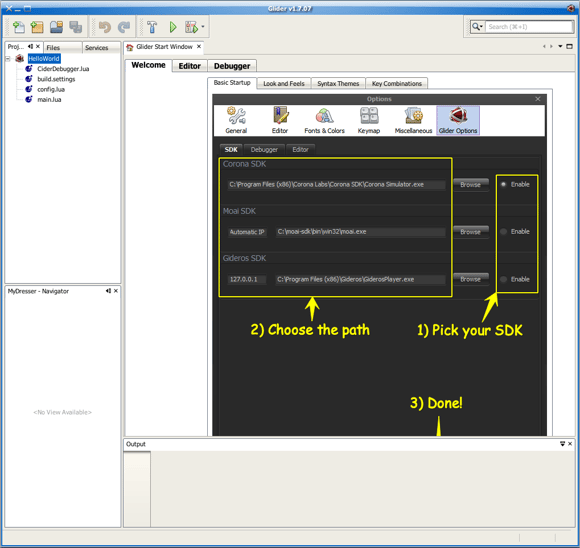
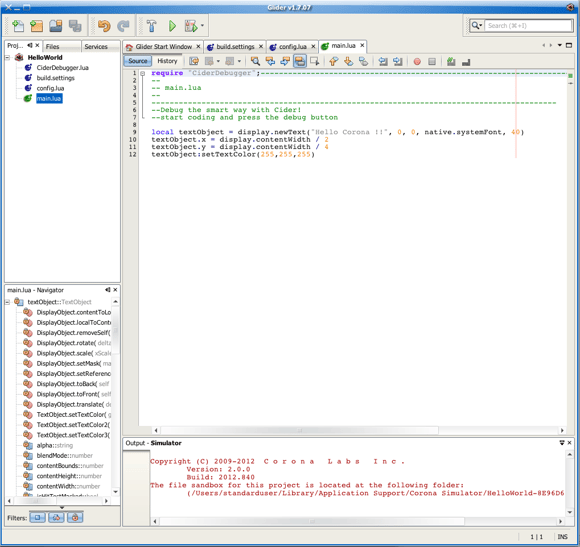
Step 2 - Once complete Step 1 , project window should look like -

- Corona applications may be configured through two optional Lua files, which should be saved to project folder along with main.lua file :
- config.lua - Handles global content scaling and alignment for multiple screens.
- build.settings - Handles build options like the screen resolutions, the setting of Info.plist values for iOS and/or application permissions for Android.
- Now, Select main.lua, write these lines -
local textObject = display.newText("Hello Corona !!", 0, 0, native.systemFont, 40) --
textObject.x = display.contentWidth / 2
textObject.y = display.contentWidth / 4
textObject:setTextColor(255,255,255)
Conventions used in above code -
1- local is used for creating local object
2- display.newText - for inserting text along with font name and font size
3- textObject.x - distance from left side , textObject.y - distance from top
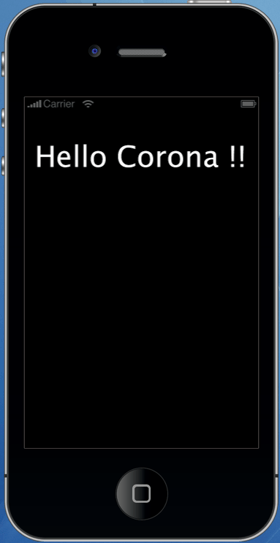
Step 3 - Build and run - Tap on the Run Icon (Top Left Corner)
Output -


Building a simple app with Corona using Storyboard, Button events, Views (Scroll view, Table view, Alerts, Images) and Bars (navigation, tabs,...

Continuing with our series of tutorials to develop simple apps using Corona Framework, this is the third tutorial in the series. In this tutorial we...
In the current highly competitive space of mobile applications, it is very important for you to make your app stand out and become viral. Apart from...