Mobile app design: Do's and Don'ts
Using an app and designing an app are completely different things. If an app is designed well, you won't notice the design because you'll be too busy...
2 min read
Anurag : Dec 7, 2012 12:00:00 AM

With several mobile apps releasing every day, it is extremely difficult to distinguish a particular mobile app amidst pool of mobile apps. To stand stiff competition in the market, app developers need to concentrate on the look and feel, usability and user-friendliness of their app to make it stand out.
Today, there is a lot of focus on design trends as it creates an instant impact on the mind of the user. As a result, recent design trends in apps are continuously going through innovative changes including user interface (UI) design and web design.
With the passage of time, the apps have become increasingly popular and UI design has undergone significant change through different stages. User interface designers are busy developing and experimenting innovative approaches for their creation while ensuring apps remain inherently usable.
Here are some of the popular design trends in apps:
Paper Fold is an amazing UI effect in mobile apps. It works extremely well and looks realistic with touch gesture. No wonder it is so popular with apps these days.
 |
 |
|
| Pinch to Unlock App | Fold App |
3D Transformation is a term which signifies different transformation relating to the size, rotation and position of any object. 3D transform enhances the look and feel of the mobile apps.
For instance, the popular Weather App on the iPhone. This application has two views a detail view and an option view. 3D flip transition is used for switching between the views. This enables the user to have only two views, as they can exist on either side of the same plane.
 |
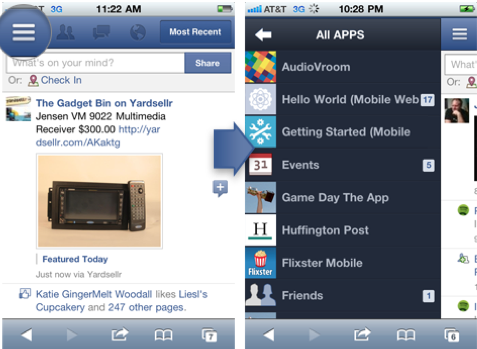
The screen of mobile devices is too small to fit all the menus and options of an application. As a result, Facebook developed an innovative slide-in menu that the user can easily pull to access additional functions. The menu is opened by tapping on a button, pulling a handle or by slide gestures. Some famous apps using this menu include Facebook and Path.
 |
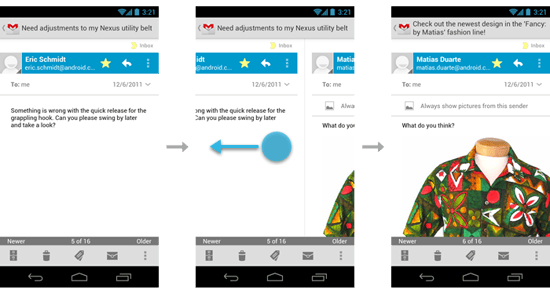
Swipe to navigate is a recent trend witnessed in several mobiles which resembles flipping through web pages, documents in a book. Swipe views enables user to efficiently move from item to item using a simple gesture and thereby make browsing pleasing experience.
For instance, in both case users can swipe to navigate and get the full view of the app.
 |
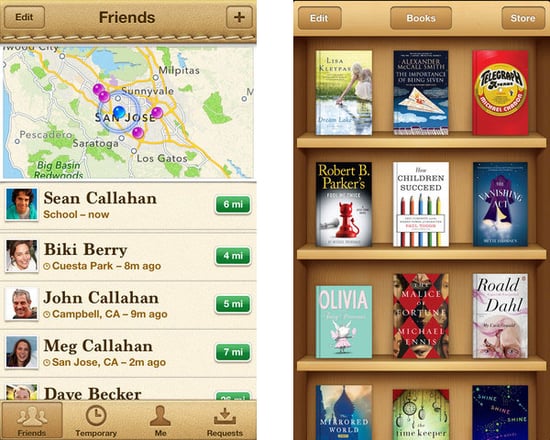
Skeuomorphic UI design is catching everyone’s attention these days. The best example being, Apple’s iPhoto and leather-bound book of find my friends, but other apps have taken the concept too far away including Korg's iMS-20 iPad app.
 |
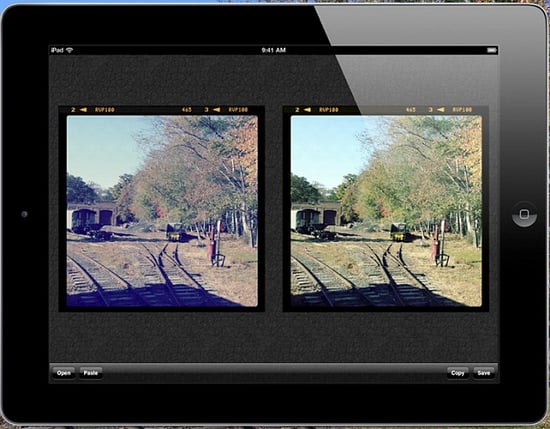
The most popular retro/vintage app is Hipstamatic another retro interface that is gaining popularity is Pocketbooth combining 50s-esque typography with pastel shades, wooden and metal textures to add amazing effects.
 |
A unique trend has emerged recently to have tabs along the bottom of the interface, with a button in the middle which points to the major functionality of the app. The number of apps that have adopted this approach is incredible mainly as it works so well. Example; Path, Pinterest, Color, Foursquare, Foodspotting, Vyclone and many more.
 |
Users connect with photo realistic icons on their screen and are widely significant while designing apps. These icons look highly realistic and stylized defining the core function of the app, have become popular this year.
 |
|
 |
||
| Instagram App | Polaroid Digital Camera App | Physique App |

Using an app and designing an app are completely different things. If an app is designed well, you won't notice the design because you'll be too busy...

When it comes to online retail, entrepreneurs are quite vested in the type of products chosen for the site, review count, and the speed of payment...

Web is a beautifully designed place for many of us that comes with appealing colors, images, videos and lots of information. Websites are its...