5 simple ways to use Artificial Intelligence for Mobile app development
AI (Artificial Intelligence) is a computer science field that targets the improvement of smart machines which perform and react like a real person....
3 min read
Sales : Jan 23, 2018 12:00:00 AM


So, you have this great idea regarding a mobile app project and you think that it will be a big hit. But you only end up having an application that you never actually wanted in the first place. This is a very common scenario in IT development which results from poor communication.
While defining your mobile app requirements, you need to specify, in detail, what you want and how you want it. You also need to disclose the budget and time limitations for clarity. In this blog, we will help you write mobile app requirements for your project so that you can ensure proper development of your application.
Make the most of your mobile app with a proper strategy for mobile app marketing. Download our eBook covering the latest trends, hacks, and walkthroughs:

The description of any mobile app project begins with the top-level idea of what the app is about and how it’ll help the user. You can consider it as the headline which should probably range between 10 to 15 words and clarify your idea in a general sense.
Identifying the sequence refers to understanding how the user is supposed to interact with the application. This can be explained in form of flowchart, algorithm or step by step process. Whatever means you choose, make sure that it clarifies exactly how the app solves the specific problem in question.
Wherever possible you can use examples from existing applications to give developers a concise idea about your requirements. This bridges the communication gap and results in the better execution of the project. Examples of competitors’ apps can also benefit the developer by giving him an idea of the overall project.
It can be a little overwhelming to describe every detail of your idea. While writing your specifications for a project ensure don’t get into minute details which are not helpful for you or the person developing the app. Details like the color of buttons, dimensions of vector images etc. can be left for the designer to decide.
You can set priorities for your distinct features so that developers can focus on requirements based on priorities. You can use the MoSCoW method to simplify the details. It means that you will label all features under following categories - “Must,” “Should,” “Could” and “Won’t” based on the levels of priority. It is not a compulsion but works to your advantage.

Here are some basic formats in which you can define the requirements of your mobile app. Feel free to choose either one of them based on your skills. You can also combine multiple approaches but please ensure that when you do so, there is consistency between different models.
A functional specification document i.e. FSD defines the requirements of the project in a technical manner. The entire functionality of the application is listed in a series of steps and each step specifies the action to be taken and technical implementation required to make it effective. To write an FSD the person needs to be technically knowledgeable so that he can frame the requirements from a developer’s perspective. If you are not good with the terminology than you should reach out to a techy for help.
User stories are the exact opposite of an FSD. In case of user stories, the specifications of the application are explained from a user’s standpoint. The technical details are left for the developers to decipher. The person only explains his purpose of creating the app. This includes the problem that needs to be solved and the specific features which the user would like to have. You can also explain why and how to user would interact with different features and the application a whole. This method is ideal for people from a non-technical background.
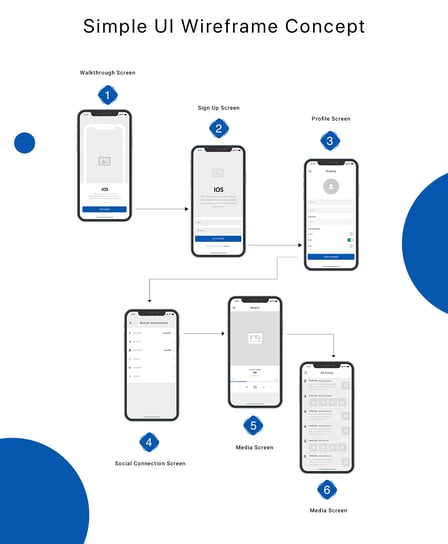
Wireframe show the flow of user from one screen of the application to another. It starts with the home screen and ends at a point where a user successfully solves this problem. Wireframes serve as a complementary tool to ensure clarity between the project manager and the developer. Wireframes are often combined with user stories to give a detailed overview of the application along with the UI. You might need the help of a designer if you want to create an effective wireframe as a thorough understanding of UI/UX is necessary to create a flow that benefits the user.
Once you have written your requirements you will need a trusted partner to develop the app. At NewGenApps, we specialize in mobile app development and have built our expertise over a period of 10 years. Get in touch with our team and we will help you solutionize your idea.

AI (Artificial Intelligence) is a computer science field that targets the improvement of smart machines which perform and react like a real person....

1 min read
When you think of working on any idea the first consideration that comes to mind is the cost involved in the execution. Mobile game development is a...