1 min read
NewGenApps Tech News-Google drive provides mobile spreadsheet editing
At long last, Google has added spreadsheet editing features to its Google Drive mobile applications. The updated software is available for both...
2 min read
Anurag : Feb 10, 2017 12:00:00 AM

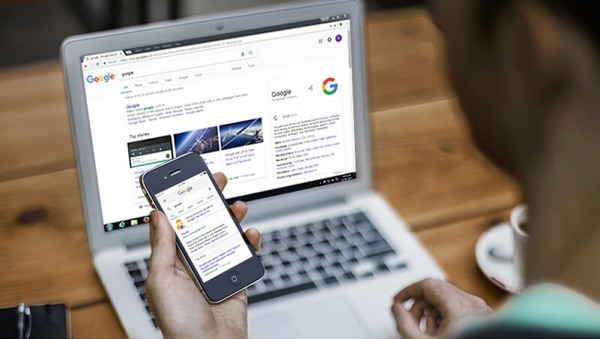
The mobile-first index system is a development of the search algorithm that is used by Google to rank websites. This new ranking system will be ranking the websites according to their mobile versions as opposed to the old ranking system of desktop first where desktop sites were considered for ranking. The update would be a wake up call for the marketers who have been focussing primarily on the desktop versions. Although if the mobile version is not available, GoogleBot would still use the desktop version.
Google had been testing the mobile-first index but first wrote about it on their blog in November last year. So if you have still not joined the mobile bandwagon and don’t have a mobile-optimized website, now is the time to get on it. Need help building a responsive website? Get in touch.
Here are 5 steps you can follow to optimize your website for Google's mobile first-index.
Google’s mobile-first index takes user experiences into consideration while ranking websites. Responsive websites makes it more comprehensive for users to traverse through your site. Google also recommends responsive design because it is least risky to implement and is easy to maintain.

Few things that need to be followed to enhance user experience is removing Flash objects (so your website works on most mobile browsers), ‘Finger’ friendly designs and no pop-ups that a user can't dismiss easily. Too many pop-ups or flash files tend to drive users away even from desktop sites these days.
Users these days want things fast. Even image-heavy websites like eCommerce sites are expected to load in under 2 seconds. Google also looks at your site's load time to rank them for mobiles. A good-to-have load time is somewhere between 0.5 and 2 seconds (yes that is incredibly fast).
Optimizing your page speed is essential for improving your mobile website's ranking. A few things you can do to achieve this speed is
Few tools such as PageSpeed Insights, Firebug, YSlow and Mobile-Friendly Test would assist you in figuring out the areas for improvement in terms of mobile speed.
If your's is a website that caters to people from a specific geographic region (brick-and-mortar shops, B2C services etc), optimizing your websites for local searches increases your rank on the mobile-first index
If you have a mobile site, make sure you have an XML sitemap and it is updated on the Google search console. If required, your mobile sitemap can be different from the one used for the desktop website. Having separate URLs for mobile and desktop pages also allows search engines to crawl sites intelligently and accurately. It will also give you more accurate reports on the visits you have and better insights on usage patterns on both the desktop and mobile sites.
Like desktop websites, SEO is important for ranking on mobile sites as well. Relevant titles and descriptions, meta tags, keywords in the content, all amount to better search rankings.

If you need help with your Search Engine Optimization, get in touch with our experts today.
If you are looking for help in optimizing your website for the mobile or building a responsive website for your business, contact us for a free consulting session

To push the world forward, the human kind has come up with numerous innovative accessories. And every time we see the new invention in the field of...
 Read More
Read More