1 min read
Tutorial - develop an application using Corona Framework
Corona SDK is a software development kit that lets developers create graphic cross-platform apps (for iOS and Android) using Lua on top of...

Building a simple app with Corona using Storyboard, Button events, Views (Scroll view, Table view, Alerts, Images) and Bars (navigation, tabs, status bar), Labels and Math functions.
The steps below are for developing the app using LuaGlider IDE -
Corona SDK(CODE LESS. PLAY MORE.) - Ansca Mobile offers a cross platform SDK for iOS and Android. It is an excellent option for any kind of mobile developer from beginner to advanced.
Some Advantages are given below -
Continuing with our series of tutorials to develop simple apps using Corona, we will discuss in this tutorial how to make an app that allows users to navigate between screens, use different views and make a slightly more complex UI than a simple Hello World app we covered in part 1 here.
- Launch LuaGlider Window
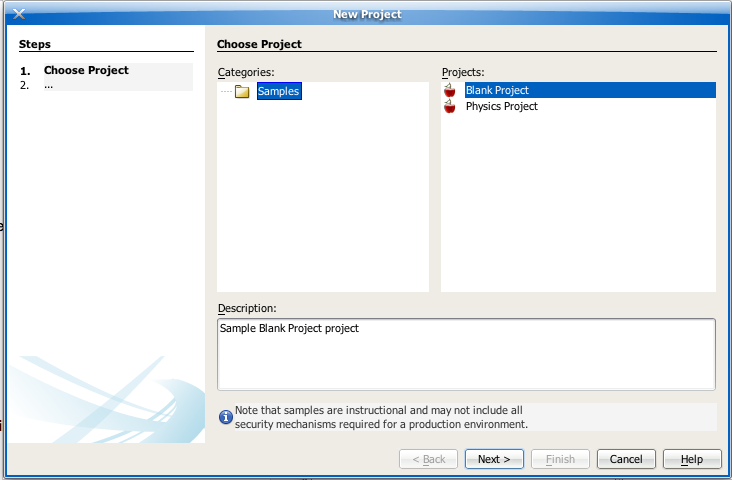
- Tap on the New Project Icon (Top Left Corner)
- Click Next - give Project Name, Project Location and Project Folder - Click Finish
Now, Select main.lua -
Some of the syntax used in this Tutorial are given below -
- For Displaying Status Bar, write this line -
display.setStatusBar( display.DefaultStatusBar )
- Widget - Corona's widget library provides easy-access to common user interface widgets.
The following line makes all widgets available under the "widget" namespace -
local widget = require "widget"
- widget.setTheme() - Used to set the theme you want the widget library to use when creating widgets. This widget should be called immediately after require "widget" if you plan on using a widget theme.
Syntax -
widget.setTheme( "theme_ios" ) -- relies on theme_ios.lua inside of project folder
- Storyboard - It is a scene (e.g. "screens" or "views") management library that provides developers an easy way to create and transition between scene modules in a Corona SDK app.
Syntax -
local storyboard = require "storyboard"
Example -
local scene1 = storyboard.newScene( "name of the Scene" )
Here are the different events used in the Storyboard -
1- Create Scene -
-- Called when the scene's view does not exist:
function scene:createScene( event )
local group = self.view
end
2- Enter Scene -
-- Called immediately after scene has moved onscreen:
function scene:enterScene( event )
local group = self.view
end
3- Exit Scene -
-- Called when scene is about to move offscreen:
function scene:exitScene( event )
local group = self.view
end
4 - Destroy Scene -
-- Called prior to the removal of scene's "view" (display group)
function scene:destroyScene( event )
local group = self.view
end
- Table View - The TableView widget is probably one of the most complicated widgets that are available.
Syntax-
widget.newTableView( [options] )
- Tab Bar -
Syntax-
widget.newTabBar( [options] )
- ScrollBox -
Syntax -
widget.newScrollView( [options] )
- Image -
Syntax -
display.newImage( [options] )
- Button -
Synatx -
widget.newButton( [options] )
- Alert Box -
Syntax -
native.showAlert( [options] )
- Activity Indicator -
Syntax -
native.setActivityIndicator
- Tab Bar -
Syntax -
widget.newTabBar( [options] )
- Text/Label -
Syntax -
display.newText( [options] )
- Math function - Returns a pseudo-random number from a sequence with uniform distribution.
Syntax -
math.random ([x [, y])
Build and run -
Output -
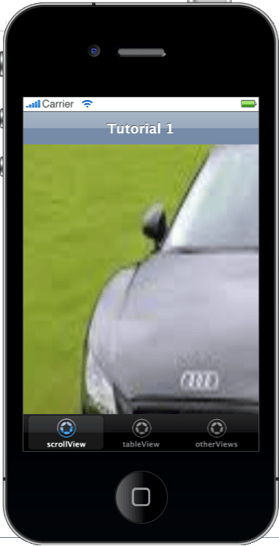
Click on Tab 1 - output window will look like -

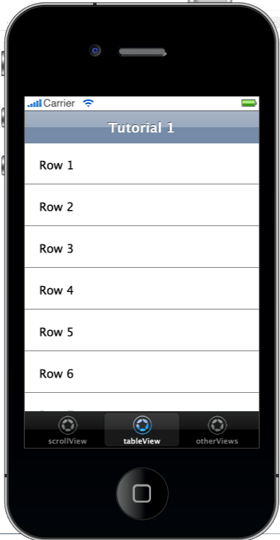
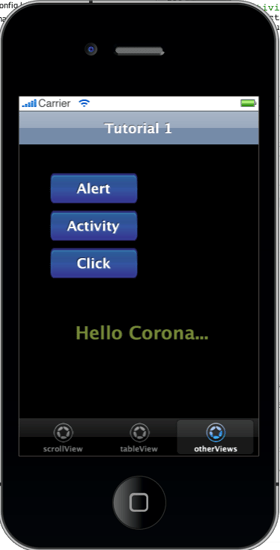
Click on Tab 2 and Tab 3- output windows will look like -



1 min read
Corona SDK is a software development kit that lets developers create graphic cross-platform apps (for iOS and Android) using Lua on top of...

Continuing with our series of tutorials to develop simple apps using Corona Framework, this is the third tutorial in the series. In this tutorial we...
In the current highly competitive space of mobile applications, it is very important for you to make your app stand out and become viral. Apart from...