1 min read
Tutorial - develop an application using Corona Framework
Corona SDK is a software development kit that lets developers create graphic cross-platform apps (for iOS and Android) using Lua on top of...

Continuing with our series of tutorials to develop simple apps using Corona Framework, this is the third tutorial in the series. In this tutorial we will building a simple app with Corona Framework using Splash Screen, Physics, Multi-touch drag-drop with the help of Tab bar and storyboard.
If you are new then you can got to our previous tutorial in this series.
Steps are given below to use above functionalities -
- Launch LuaGlider Window
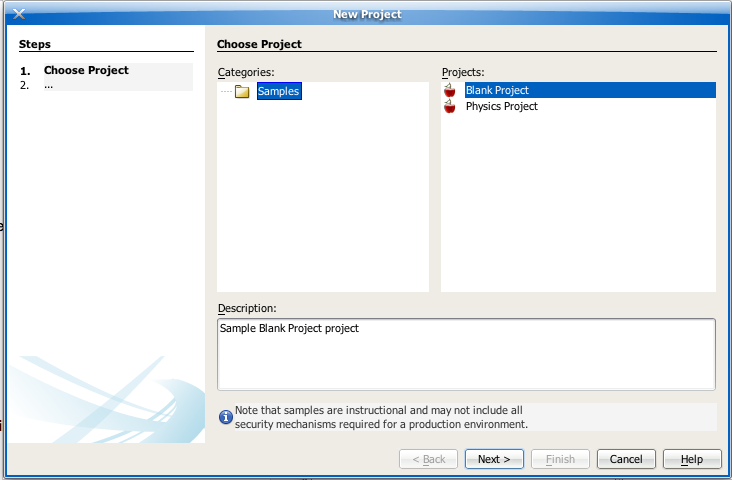
- Tap on the New Project Icon (Top Left Corner)
- Click Next - give Project Name, Project Location and Project Folder - Click Finish
Now, Select main.lua -
1- For Splash Screen -
splash = display.newImage( "Default.png" ) -- Load splash image
Add these two lines within the main function -
splash:removeSelf() -- Cleanup splash image
splash = nil
Call main function -
timer.performWithDelay(2000, main) -- Fire main function after 2000 mili-seconds
2- For Using Physics -
This line makes the physics engine features available under the “physics” namespace -
local physics = require( "physics" )
The following functions start, pause, and stop the physics simulation -
physics.start() -- must do this before any other physics call
physics.stop() is treated as a request to destroy the world, so if you merely want to pause
the physics engine, you should use physics.pause().
Physics Bodies -
The physics world is based on the interactions of rigid bodies. Body constructor used for this -
physics.addBody() --This allows you to turn any Corona display object into a simulated physical object with one line of code, including the assignment of physical properties.
Physical bodies have three main physical properties -
- density - The default value is 1.0
- friction - The default value is 0.3
- bounce - The default value is 0.2
For Circular bodies -
- radius
Physics engine collision events are exposed through the standard Corona event-listener model, with three new event types, For general collision detection, you should listen for an event named "collision". The "collision" event includes phases for "began" and "ended", which signify the moments of initial contact and broken contact.
In addition to "collision" events, two other event types are optionally available whenever two bodies (not sensors) collide. -
- preCollision - an event type that fires right before the objects start to interact.
- postCollision - an event type that fires right after the objects have interacted.
3- For Using Multi-touch drag-drop -
-- activate multitouch so multiple touches can press different buttons simultaneously
system.activate( "multitouch" ) -
When calling this method when multitouch is enabled (system.active) with the optional parameter (touchID) means that the specified touch has focus on that object, but other touches do not.
With multitouch enabled, focus will be on a per-object basis. To turn off focus, you must specify the object and pass nil for the touchID.
display.getCurrentStage():setFocus(displayObject [,touchID])
displayObject -
object: Name of an object.
touchID -
Userdata: The touch ID passed to the touch event for the touched object (when Multitouch is enabled).
Output -




1 min read
Corona SDK is a software development kit that lets developers create graphic cross-platform apps (for iOS and Android) using Lua on top of...

Building a simple app with Corona using Storyboard, Button events, Views (Scroll view, Table view, Alerts, Images) and Bars (navigation, tabs,...
In the current highly competitive space of mobile applications, it is very important for you to make your app stand out and become viral. Apart from...